Colour Contrast and Accessibility
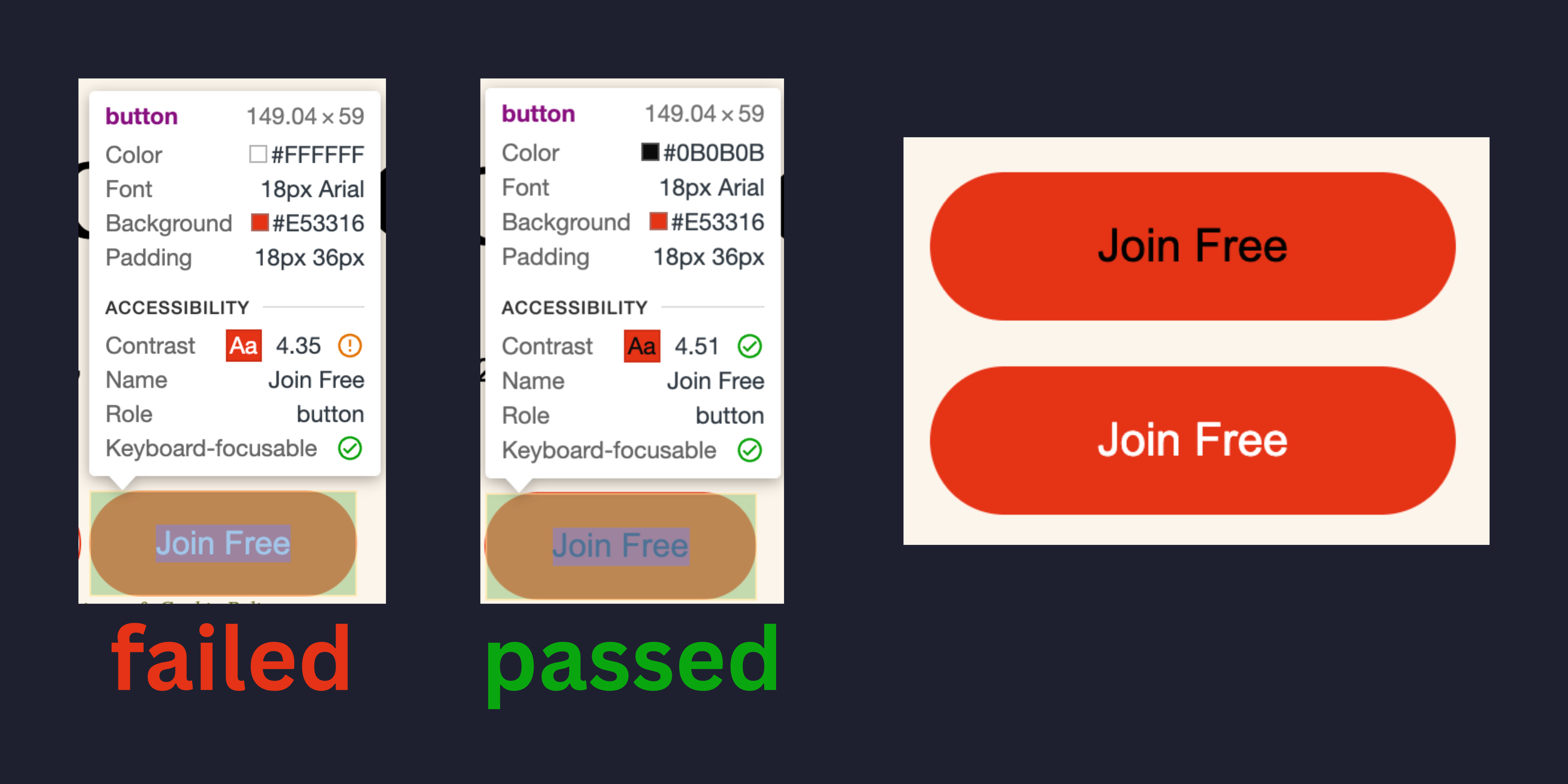
The other day I was implementing a sign-up form that included a button with white text on a red background. As I usually do when I complete a site, I ran it through Lighthouse to ensure everything was good. I got 100 on everything, except for accessibility where I scored 99.
The culprit was that button, which had a contrast rating of 4.35 - well below the threshold of 4.5 required for WCAG2 compliance. One way to make it pass, was to change the text colour to black, which brought it just above the 4.5 passing grade:

To me, however, that button was now significantly harder to read than white on red. What gives? I asked on Mastodon, where several people confirmed that they also found the original button easier to read.
So what's going on? My first thought was that this might have to do with colour blindness. But the contrast rating provided by Chrome, is just that: A contrast between the background and foreground colour. It doesn't take colour blindness into account.
@JonnyT@mastodon.me.uk had the first clue: Generally speaking, we find it harder perceive contrast of black on red, than white to red, even when the physical contrast is the same. I find that sort of stuff fascinating in itself.
Then @pkiff@mastodon.social pointed me to an amazing article on Smashing Magazine The Realities And Myths Of Contrast And Color which basically confirmed that colour contrast as it's currently referenced by WCAG 2 to establish accessibility guidelines, is simply concerned with the physics of contrast: how many photons are emitted by the background vs foreground colour. But our human perception works differently, as we perceive different colours differently. So simply going for scores here, is not enough. I really recommend reading the whole article!
So what's my takeaway? Is is wrong to go for 4.5 contrast rating? Most certainly not. Is it wrong to aim for a Lighthouse score of 100? Neither! But don't just blindly follow the contrast rating or the Lighthouse metrics. Use common sense as well.
In my case, making the button text black would've given me the perfect score, but it would've led to a worse experience for actual humans. Instead I had to make the button background darker.
In my case, though, I wasn't allowed to do that: That red is the brand colour, and I couldn't just change it. So I guess I'm gonna have to live with a 99 score, because the only thing I could do to pass the test, would be to make the button less readable. And I think breaking WCAG 2 is the preferable solution in this instance.
What do you think?